2.5.7 颜色三要素色彩空间(HSL [HSV / HSI / HSL(Lightness)])
HSL(Hue,Saturation,Luminance) 色彩空间 又被称为 颜色三要素色彩空间 ,是对 HSV(Hue,Saturation,Value)色彩空间、 HSI(Hue,Saturation,Intensity)色彩空间、HSL(Hue,Saturation,Lightness)色彩空间的统称 ,简称 三要素色彩空间 。这里的 V(Value)、I(Intensity)、L(Lightness)其实代指的,基本等同于前文中提及的光亮度(Luminance)的简化概念 。HSI 色彩空间,在设计理念上趋同于 HSV 色彩空间。HSL(Lightness) 在 HSV 、 HSI上进行了改进整合。因此,通常所称的 HSL 色彩空间,即为 HSL(Lightness)色彩空间。
后文中为了说明,保持 HSL 统一代称,在需要区分说明时,使用 HSV、HSI、HSL(Lightness)独立称谓指定区别。
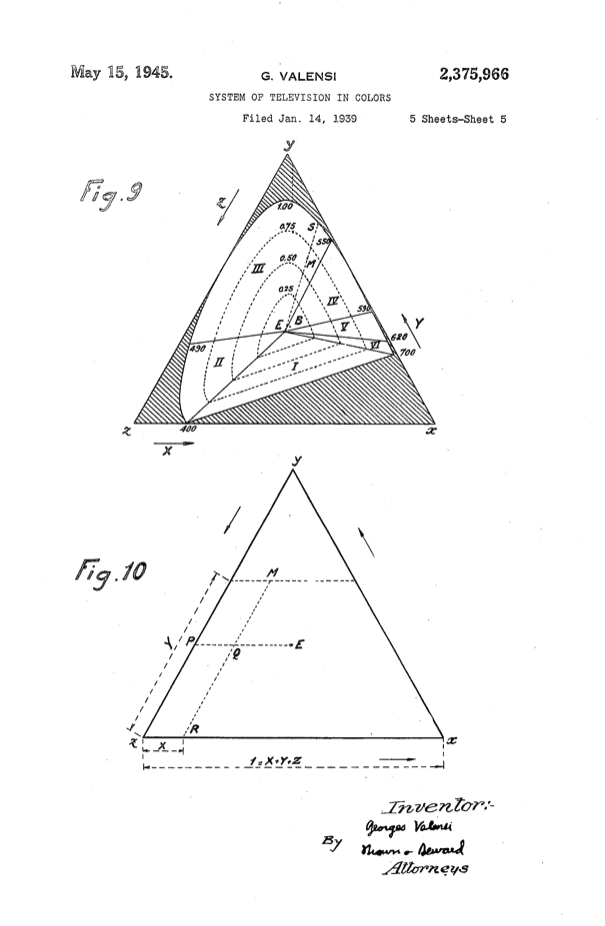
1938年,为了解决彩色电视信号的转换和传输问题,一位名叫 乔治·瓦伦西(Georges Valensi,1889 - 1980) 的法国电信工程师,提交了以色调与光亮度来进行彩色图片编码传输的解决方案并注册了专利 [14] [15] 。方案中首次引入了使用色调和光亮度,来构建色彩空间的概念。瓦伦西在持有专利的有效时间内,经过反复延长申请,使他的专利权从 1939年 一直持续到了 1971年。尴尬的是,彩色电视机在 1946年才被 约翰·洛吉·贝尔德(J.L.Baird,1888 - 1946) 发明出来。而彩电和彩色信号,真正得到大规模商业化应用和普及的时间节点,几乎到了20世纪70年代。因此,在美电 1953年出台美国安全彩电标准和 1954年推出 RCA彩色电视机之前,瓦伦西几乎没有靠此专利得到任何收益。
图 2-22 乔治·瓦伦西(Georges Valensi)于 1945 年在美专利局注册手稿 [15]
1978年,HSV 色彩空间的概念由 阿尔维·雷·史密斯(A.R Smith,Alvy Ray Smith III,1943 - 今) 提出。HSV 的目的是为了解决计算机显示对 RGB 的主色还原问题。这要求我们提供一种更直观,并更接近经典理论的,可连续变化且动态可分的色彩模型 [16] 。
而于1978年同年,在 乔布洛夫(George H. Joblove) 和 格林伯格(Donald Greenberg) 发表的的论文 《为计算机图形设计的色彩空间》 中 [17] ,也通过引入 HSI 色彩空间,来尝试解决这个问题。论文同时还拿 HSI 与 HSV 做了比对。
为什么认为 HSV 和 HSI 是可以约等的?仅仅只是因为两者近乎先后出现于同年?并不是。最关键的判断,还是来自于 HSV 和 HSI 对颜色空间的定义。可以认为 HSV 和 HSI 的差异,是一种观察角度导致的偏差,是同种概念的参考位选取的不同而导致的。这种差异主要体现在光亮度与饱和度在模型中的处理。两者的解决方案,在这两个色彩要素的计算与设定上,各有优劣。HSI 的饱和度选取方式,让模型更接近人眼对颜色的感知,使颜色从 RGB 转换 HSI 更为便捷。但同时也导致还原相对麻烦。HSV 正好相反。那么是否存在一种模型,可以取弊存优呢?
1979年,在 美国计算机协会(ACM) 旗下的 计算机图形图像特别兴趣小组(SIGGRAPH) 组织的年度会报会议上。 泰克科技有限公司(Tektronix, Inc. US) 的工程师们提出了 HSL(Lightness)色彩空间 [18] ,尝试综合 HSV 和 HSI 解决色彩感知还原与颜色空间转换问题。
HSL(Lightness)从数学角度上, 以中值对 HSV 和 HSI 的光亮度概念进行了整合 ,使饱和度的表示得到简化,并保留了 HSI 的视觉感官还原特点。这也使 HSL(Lightness)模型,于 1979 年年末的计算机图形标准委员会(Computer Graphics Standards Committee,CGSC)报告上,被选定作为 三要素色彩空间基础标准 的原因 [19] 。
为了更好的理解这一点,需要分析 HSV、HSI、HSL(Lightness)的异同。
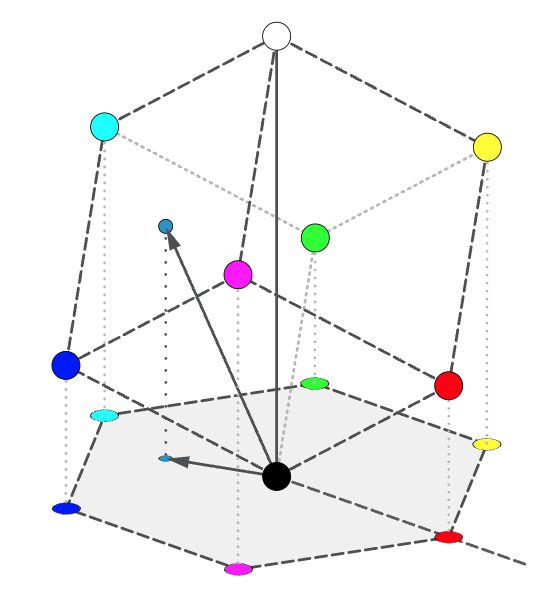
相同的色调拓扑计算 HSV 和 HSI 色彩空间为了计算机色彩还原服务,本身模型基于 RGB 色彩空间的拓扑变化。如果我们将 RGB 色彩空间中的 白点(White Point) 和 黑点(Black Point) 连线,那么我们就能得到一条由白到灰到黑的渐变对角线,这条线被我们称之为 灰度线(Grey Line) 。
HSV 和 HSI 以灰度线作为法线,取过黑点的平面为投影平面,将 RGB 色彩空间的单位立方体投影到了此平面上。为了区别于 标准 CIE 色度平面(CIE Chromaticity Plane) ,这个平面被称为 HSL 色度平面(HSL Chromaticity Plane) 。
图 2-23 RGB 色彩空间投影建立 HSL 色度平面(HSL Chromaticity Plane)示意图
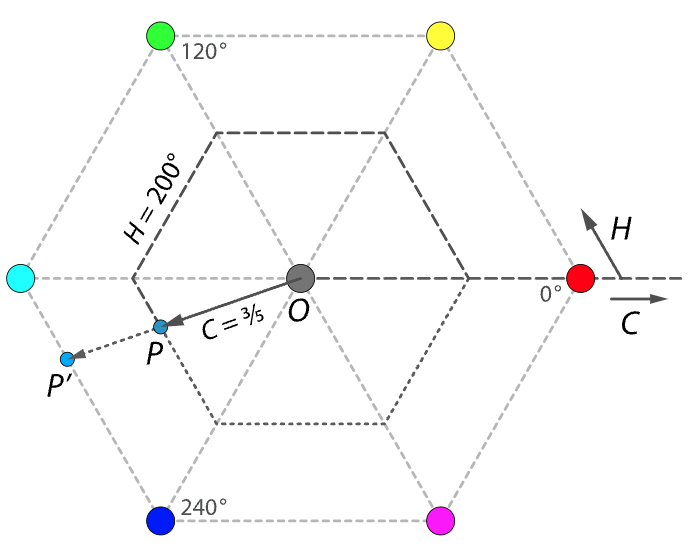
HSL 色彩空间,以该平面做为 基准平面 。取从 青色(Cyan)指向红色(Red)的连线作为基准轴,取红色为 0°,青色为 180° 。
假设 RGB 色彩空间内存在颜色 C R G B C_{RGB} C R G B C R G B ′ {C_{RGB}}^{\prime} C R G B ′ C R G B ′ {C_{RGB}}^{\prime} C R G B ′ H H H C R G B C_{RGB} C R G B [14] [15] 中将, 与黑点连线的长度称为 色相(Chrominance) 。在 HSL 中,继承了这一点,记为 C C C
图 2-24 HSL 色度平面(HSL Chromaticity Plane)示意图
需要注意的是,引入色相是为了用一个中间变量,把 C R G B ′ {C_{RGB}}^{\prime} C R G B ′ [14] [18] 。色相本身并不是一个标准概念 ,在此处的意义为白点颜色与选定颜色之间的欧式距离,而 并非指 色度(Chromaticity)。它是 HSL 引入的对同色调下颜色饱和度的代称,即 狭义色差(sCA) 。
介于此,为了便于说明,我们 将 HSL 的中间量 C C C 。
而 实际上 H H H ,有 H H H C C C
M = max ( R , G , B ) C = m a x ( R , G , B ) − m i n ( R , G , B ) H = 6 0 ∘ × { u n d e f i n e d , i f C = 0 G − B C + 0 , i f M = R B − R C + 2 , i f M = G R − G C + 4 , i f M = B
{\displaystyle
\begin{aligned}
&M=\max(R,G,B) \\
&C =\text {max} (R,G,B) - \text {min} (R,G,B) \\
&H =
60^ \circ \times {\begin{cases}
\mathrm {undefined} ,& {\text{if }} C=0 \\
{\frac {G-B} {C}} + 0 ,& {\text{if }} M=R \\
{\frac {B-R} {C}} + 2 ,& {\text{if }} M=G \\
{\frac {R-G} {C}} + 4 ,& {\text{if }} M=B
\end{cases}}
\end{aligned}
}
M = max ( R , G , B ) C = max ( R , G , B ) − min ( R , G , B ) H = 6 0 ∘ × ⎩ ⎪ ⎪ ⎪ ⎪ ⎪ ⎪ ⎨ ⎪ ⎪ ⎪ ⎪ ⎪ ⎪ ⎧ u n d e f i n e d , C G − B + 0 , C B − R + 2 , C R − G + 4 , if C = 0 if M = R if M = G if M = B
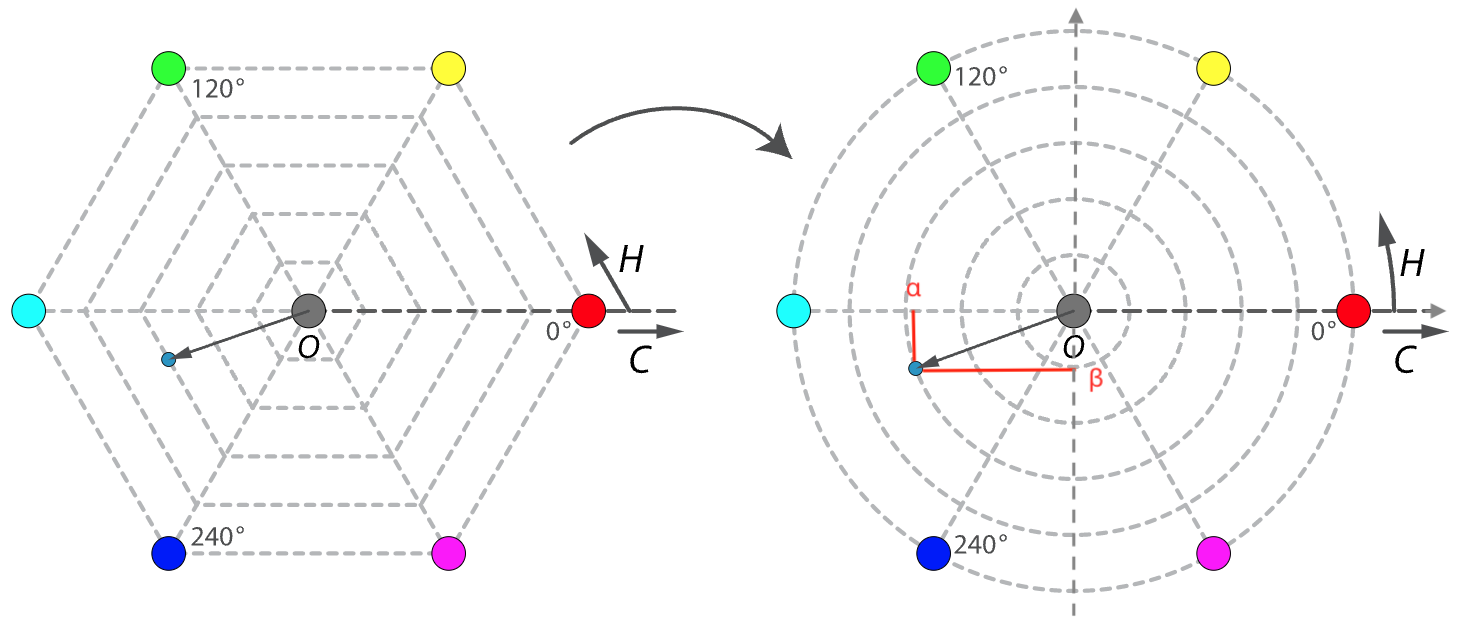
这样的表示方法有些不尽如人意。因为 RGB 色彩空间在 HSL 色度平面的投影,是一个正六边形。导致了 H ′ H^{\prime} H ′ 对正六边形投影做了二维拓扑变为单位圆 ,来处理此问题。
图 2-25 HSL 色度平面(HSL Chromaticity Plane)连续性处理拓扑示意图
取基准轴从黑点指向红色为 X轴正方向,做直角坐标系。
记为 X轴单位长度为 α \alpha α β \beta β
α = R − G ⋅ cos ( 6 0 ∘ ) − B ⋅ cos ( 6 0 ∘ ) = 1 2 ( 2 R − G − B ) β = G ⋅ sin ( 6 0 ∘ ) − B ⋅ sin ( 6 0 ∘ ) = 3 2 ( G − B )
{\displaystyle
\begin{aligned}
&\alpha =R-G\cdot \cos(60^ \circ)-B\cdot \cos(60^ \circ)={\tfrac {1}{2}}(2R-G-B) \\
&\beta =G\cdot \sin(60^ \circ)-B\cdot \sin(60^ \circ)={\tfrac {\sqrt {3}}{2}}(G-B) \\
\end{aligned}
}
α = R − G ⋅ cos ( 6 0 ∘ ) − B ⋅ cos ( 6 0 ∘ ) = 2 1 ( 2 R − G − B ) β = G ⋅ sin ( 6 0 ∘ ) − B ⋅ sin ( 6 0 ∘ ) = 2 √ 3 ( G − B )
那么,中间量 C C C
C = α 2 + β 2
{\displaystyle C ={\sqrt {\alpha ^{2}+\beta ^{2}}}}
C = √ α 2 + β 2
同时,色调(Hue) H H H C C C H H H α \alpha α β \beta β
H = a t a n 2 ( β , α )
{\displaystyle
\begin{aligned}
&H =\text{atan2} (\beta ,\alpha )
\end{aligned}
}
H = atan2 ( β , α )
这样在描述上,就比较简洁了。便于计算机处理。
不同的光亮度与饱和度处理 计算色调之后,HSV、HSI、HSL(Lightness)在 光亮度(Luminance) ,和 饱和度(Saturation) 的处理上就存在不同了。因为以灰度线为法线的缘故,光亮度较好抽象。记各模型光亮度(Luminance)表示分别为 L v a l u e = V L_{value} = V L v a l u e = V L i n t e n s i t y = I L_{intensity} = I L i n t e n s i t y = I L l i g h t n e s s = L L_{lightness} = L L l i g h t n e s s = L
有 V V V I I I L L L C R G B C_{RGB} C R G B
V = max ( R , G , B ) = M I = a v g ( R , G , B ) = ( R + G + B ) 3 L = m i d ( R , G , B ) = ( max ( R , G , B ) + min ( R , G , B ) ) 2
{\displaystyle
\begin{aligned}
&V = \max(R,G,B) = M \\
&I \ = \text{avg} (R,G,B)={\tfrac {(R+G+B)}{3}} \\
&L = \text {mid} (R,G,B)={\tfrac {(\max(R,G,B)+\min(R,G,B))}{2}}
\end{aligned}
}
V = max ( R , G , B ) = M I = avg ( R , G , B ) = 3 ( R + G + B ) L = mid ( R , G , B ) = 2 ( max ( R , G , B ) + min ( R , G , B ) )
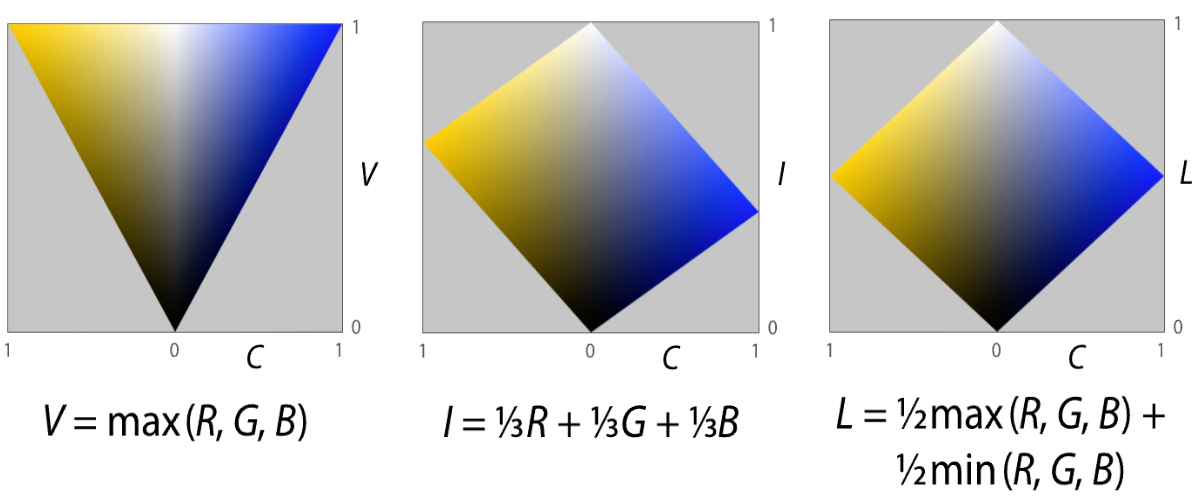
如果我们取色调(Hue) H H H 5 0 ∘ 50^ \circ 5 0 ∘ 2 3 0 ∘ 230^ \circ 2 3 0 ∘ C C C C C C 色差切面(Chrominance Slice) ,就如下图所示:
图 2-26 HSV、HSI、HSL(Lightness)色差切面(Chrominance Slice)示意图
图中灰色区域为无效值。指定色差 C C C 以色差 C C C 。而 HSV、HSI、HSL(Lightness)被设计的目的,是为计算机色彩还原服务的。以条件限定的方式来处理,将会为计算机运算带来大量逻辑判断,极大的影响图片处理效率。因此,色差 C C C 并不能 被直接用作 HSL 的基础参数。这也是为何不以饱和度(Saturation)的称谓,来直接指代色差 C C C 广义饱和度 。
如何减少这些不必要的运算,得到广义饱和度参数呢?直接的做法是对 色差切面(Chrominance Slice) 进行 一定程度的形变 ,使得色差切面能够填充整个坐标平面。由于各模型在设定之初,已经通过取用灰度线为投影法线的方式,在几何定义上抽象出纵轴参数 V V V I I I L L L V V V I I I L L L 直观体现了颜色三要素的光亮度(Luminance)对物理发光强度的描述 。因此,只需要做水平方向的拉伸(压缩),用拓扑后的横坐标单位,来替换色差 作为模型的饱和度参数即可。记 各模型饱和度(Saturation)分别为 S H S V = S V S_{HSV} = S_{V} S H S V = S V S H S I = S I S_{HSI} = S_{I} S H S I = S I S H S L = S L S_{HSL} = S_{L} S H S L = S L
有 S V S_{V} S V S I S_{I} S I S L S_{L} S L C R G B C_{RGB} C R G B C C C
S V = { 0 , i f V = 0 C V , o t h e r w i s e S I = { 0 , i f I = 0 1 − min ( R , G , B ) I , i f I ≠ 0 S L = { 0 , i f L = 1 o r L = 0 C 1 − ∣ 2 L − 1 ∣ , o t h e r w i s e
{\displaystyle
\begin{aligned}
&S_{V}={
\begin{cases}
{0}, &{\text{if }} V = 0 \\
{\frac {C}{V}}, \ \ &{\text{otherwise}}
\end{cases}} \\
&S_{I}={
\begin{cases}
{0}, &{\text{if }} I = 0 \\
{1-{\frac {\min(R,G,B)}{I}}}, \ \ &{\text{if }} {I \neq 0}
\end{cases}} \\
&S_{L}={
\begin{cases}
{0}, &{\text{if }} L = 1 {\text{ or }} L = 0 \\
{\frac {C}{1-|2L-1|}}, \ \ \ \ \ \ &{\text{otherwise}}
\end{cases}}
\end{aligned}
}
S V = ⎩ ⎨ ⎧ 0 , V C , if V = 0 otherwise S I = ⎩ ⎨ ⎧ 0 , 1 − I min ( R , G , B ) , if I = 0 if I ≠ 0 S L = ⎩ ⎨ ⎧ 0 , 1 − ∣ 2 L − 1 ∣ C , if L = 1 or L = 0 otherwise
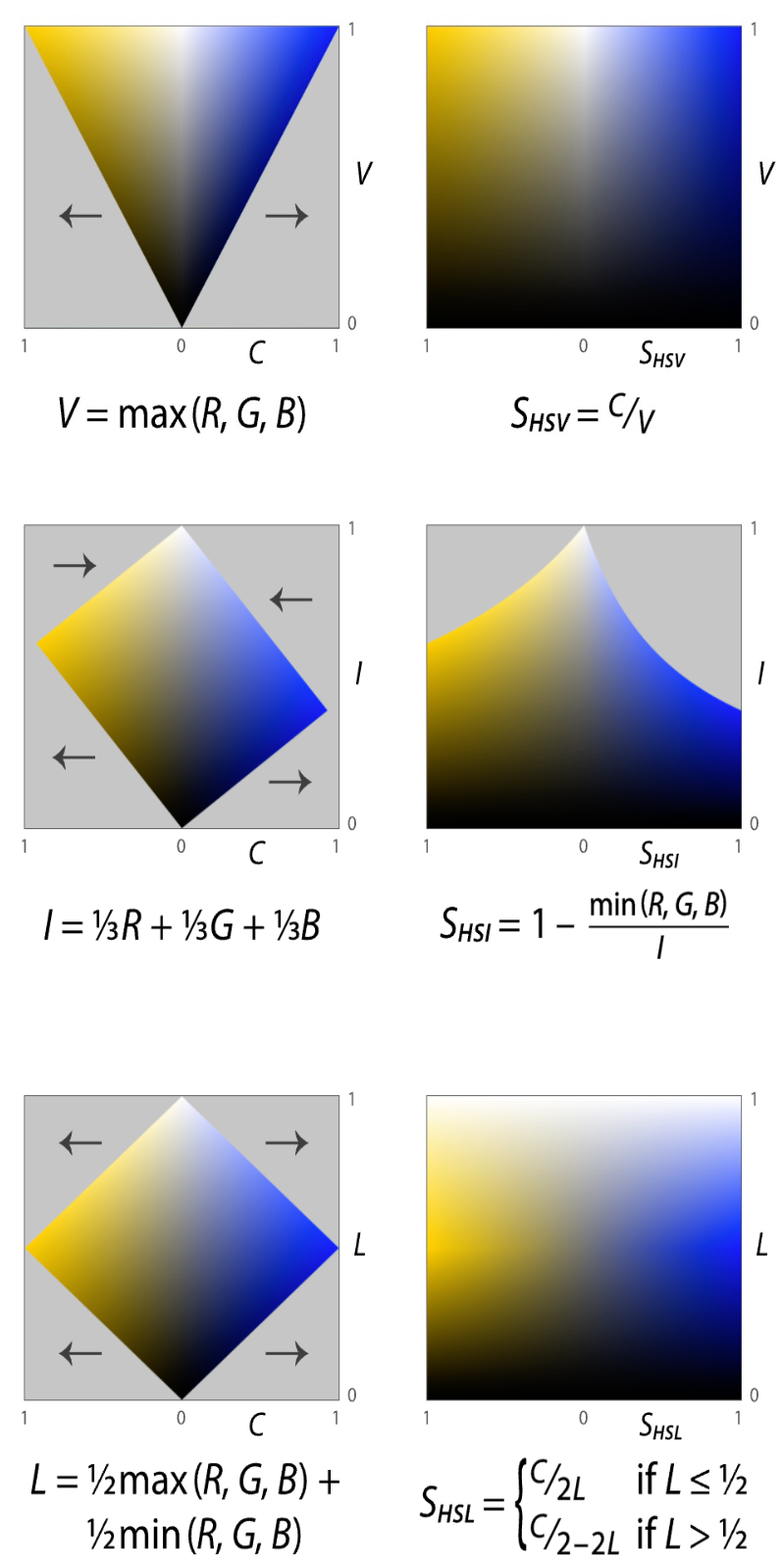
转换后,的 色差切面(Chrominance Slice) 就 比较连续 了:
图 2-27 HSV、HSI、HSL(Lightness)切面拓扑示意图
很容易看出 HSL(Lightness)在保证自身任意选定色调 H H H HSL(Lightness)结合了 HSV、HSI 的优点,且一定程度上避开了两者的缺陷 。
三要素色彩空间的配色函数 现在,所有要素准备齐全。如果记目标颜色为 C H S L C_{HSL} C H S L 配色函数 如下:
C H S L = H ⋅ H u e + S ⋅ S a t u r a t i o n + L ⋅ L u m i n a n c e = V e c t o r [ H , S , L ]
{\displaystyle C_{HSL} = H \cdot Hue + S \cdot Saturation + L \cdot Luminance = Vector[H, S, L]}
C H S L = H ⋅ H u e + S ⋅ S a t u r a t i o n + L ⋅ L u m i n a n c e = V e c t o r [ H , S , L ]
如果记 C H S L C_{HSL} C H S L C R G B = ( R , G , B ) C_{RGB} = (R, G, B) C R G B = ( R , G , B ) C R G B → C H S L C_{RGB} \rightarrow C_{HSL} C R G B → C H S L F F F C H S L → C R G B C_{HSL} \rightarrow C_{RGB} C H S L → C R G B F − 1 F^{-1} F − 1
α = 1 2 ( 2 R − G − B ) β = 3 2 ( G − B ) C = α 2 + β 2 ≈ ( max ( R , G , B ) − m i n ( R , G , B ) ) = r a n g e ( R , G , B )
{\displaystyle
\begin{aligned}
&\quad \quad \quad \quad \quad
\alpha = {\tfrac {1}{2}}(2R-G-B) \quad \quad \quad
\beta = {\tfrac {\sqrt {3}}{2}}(G-B) \ \ \ \ \ \ \\
& C = {\sqrt {\alpha ^{2}+\beta ^{2}}} \approx (\max(R,G,B) - min(R,G,B)) = \text {range} (R,G,B) \\
\end{aligned}
}
α = 2 1 ( 2 R − G − B ) β = 2 √ 3 ( G − B ) C = √ α 2 + β 2 ≈ ( max ( R , G , B ) − m i n ( R , G , B ) ) = range ( R , G , B )
存粹使用 α \alpha α β \beta β C C C α \alpha α β \beta β α \alpha α β \beta β C C C F F F
F H S V = { H = a t a n 2 ( β , α ) S = r a n g e ( R , G , B ) ⋅ max ( R , G , B ) − 1 V = max ( R , G , B ) F H S I = { H = a t a n 2 ( β , α ) S = { 0 , i f I = 0 1 − min ( R , G , B ) ⋅ a v g ( R , G , B ) − 1 , i f I ≠ 0 I = a v g ( R , G , B ) = ( R + G + B ) 3 F H S L = { H = a t a n 2 ( β , α ) S = 1 2 ⋅ r a n g e ( R , G , B ) ⋅ min ( L , 1 − L ) − 1 L = m i d ( R , G , B ) = ( max ( R , G , B ) + min ( R , G , B ) ) 2
{\displaystyle
\begin{aligned}
&F_{HSV} ={
\begin{cases}
& H = \text {atan2} (\beta ,\alpha ) \\
& S = \text {range} (R,G,B) \cdot \max(R,G,B)^{-1} \\
& V = \max(R,G,B)
\end{cases}
} \\
&F_{HSI} ={
\begin{cases}
& H = \text {atan2} (\beta ,\alpha ) \\
& S = {
\begin{cases}
{0}, &{\text{if }} I = 0 \\
1- {\min(R,G,B)} \cdot {\text {avg} (R,G,B)^{-1}}, \ \ &{\text{if }} {I \neq 0}
\end{cases}} \\
& I \ = \text {avg} (R,G,B)={\tfrac {(R+G+B)}{3}}
\end{cases}
} \\
&F_{HSL} ={
\begin{cases}
& H = \text {atan2} (\beta ,\alpha ) \\
& S = \tfrac {1}{2} \cdot \text {range} (R,G,B) \cdot {\min(L,\ 1 - L)}^{-1} \\
& L = \text {mid} (R,G,B)={\tfrac {(\max(R,G,B)+\min(R,G,B))}{2}}
\end{cases}
}
\end{aligned}
}
F H S V = ⎩ ⎪ ⎨ ⎪ ⎧ H = atan2 ( β , α ) S = range ( R , G , B ) ⋅ max ( R , G , B ) − 1 V = max ( R , G , B ) F H S I = ⎩ ⎪ ⎪ ⎪ ⎨ ⎪ ⎪ ⎪ ⎧ H = atan2 ( β , α ) S = { 0 , 1 − min ( R , G , B ) ⋅ avg ( R , G , B ) − 1 , if I = 0 if I ≠ 0 I = avg ( R , G , B ) = 3 ( R + G + B ) F H S L = ⎩ ⎪ ⎨ ⎪ ⎧ H = atan2 ( β , α ) S = 2 1 ⋅ range ( R , G , B ) ⋅ min ( L , 1 − L ) − 1 L = mid ( R , G , B ) = 2 ( max ( R , G , B ) + min ( R , G , B ) )
而从 HSL 到 RGB ,由于色度被作为了传入参数,在转换为 RGB 时就需要处理扇区划分问题。记 ∠ R G : H ∈ [ 0 ∘ , 1 2 0 ∘ ) \angle_{RG}: H \in [0^{\circ}, 120^{\circ}) ∠ R G : H ∈ [ 0 ∘ , 1 2 0 ∘ ) ∠ G B : H ∈ [ 1 2 0 ∘ , 2 4 0 ∘ ) \angle_{GB}: H \in [120^{\circ}, 240^{\circ}) ∠ G B : H ∈ [ 1 2 0 ∘ , 2 4 0 ∘ ) ∠ B R : H ∈ [ 2 4 0 ∘ , 3 6 0 ∘ ) \angle_{BR}: H \in [240^{\circ}, 360^{\circ}) ∠ B R : H ∈ [ 2 4 0 ∘ , 3 6 0 ∘ ) H = 0 ∘ H = 0^{\circ} H = 0 ∘ H = 3 6 0 ∘ H = 360^{\circ} H = 3 6 0 ∘ ( R , G , B ) = ( 1 , 0 , 0 ) (R,G,B) = (1,\ 0,\ 0) ( R , G , B ) = ( 1 , 0 , 0 ) F − 1 F^{-1} F − 1
H , ∠ c o n s t ∈ [ 0 ∘ , 3 6 0 ∘ ) F H S V − 1 = { k = { ( ∠ c o n s t + H 6 0 ∘ ) mod 6 } s e c t o r = max ( 0 , min ( k , 4 − k , 1 ) ) f ( H , S , V ) ∠ c o n s t = f ∠ c o n s t h s v = V − V S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S V − 1 ( H , S , V ) = ( f 3 0 0 ∘ h s v , f 1 8 0 ∘ h s v , f 6 0 ∘ h s v ) F H S I − 1 = { k = { ( ∠ c o n s t + H 6 0 ∘ ) mod 6 } s e c t o r = max ( 0 , min ( k , 4 − k , 1 ) ) f ( H , S , I ) ∠ c o n s t = f ∠ c o n s t h s i = I − I S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S I − 1 ( H , S , I ) = ( f 3 0 0 ∘ h s i , f 1 8 0 ∘ h s i , f 6 0 ∘ h s i ) F H S L − 1 = { k = { ( ∠ c o n s t + H 6 0 ∘ ) mod 6 } s e c t o r = max ( 0 , min ( k , 4 − k , 1 ) ) f ( H , S , L ) ∠ c o n s t = f ∠ c o n s t h s l = L − L S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S L − 1 ( H , S , L ) = ( f 3 0 0 ∘ h s l , f 1 8 0 ∘ h s l , f 6 0 ∘ h s l )
{\displaystyle
\begin{aligned}
H ,\ {\angle_{const}} &\in [0^ \circ,\ 360^ \circ) \\
{F_{HSV}}^{-1} &= {
\begin{cases}
& k = \{(\tfrac {\angle_{const} + H}{60^ \circ})\ \bmod\ 6\} \\
& sector = \max(0,\ \min(k,\ 4-k,\ 1)) \\
& f(H,S,V)_{\angle_{const}} = f_{\angle_{const}} ^{hsv} = V-VS \cdot sector
\end{cases}
} \\
&\Rightarrow
(R,G,B) = {F_{HSV}}^{-1}(H,S,V) = (f_{300^ \circ}^{hsv},\ f_{180^ \circ}^{hsv},\ f_{60^ \circ}^{hsv}) \\
\\
{F_{HSI}}^{-1} &= {
\begin{cases}
& k = \{(\tfrac {\angle_{const} + H}{60^ \circ})\ \bmod\ 6\} \\
& sector = \max(0,\ \min(k,\ 4-k,\ 1)) \\
& f(H,S,I)_{\angle_{const}} = f_{\angle_{const}} ^{hsi} = I-IS \cdot sector
\end{cases}
} \\
&\Rightarrow
(R,G,B) = {F_{HSI}}^{-1}(H,S,I) = (f_{300^ \circ}^{hsi},\ f_{180^ \circ}^{hsi},\ f_{60^ \circ}^{hsi}) \\
\\
{F_{HSL}}^{-1} &= {
\begin{cases}
& k = \{(\tfrac {\angle_{const} + H}{60^ \circ})\ \bmod\ 6\} \\
& sector = \max(0,\ \min(k,\ 4-k,\ 1)) \\
& f(H,S,L)_{\angle_{const}} = f_{\angle_{const}} ^{hsl} = {L - LS \cdot sector}
\end{cases}
} \\
&\Rightarrow
(R,G,B) = {F_{HSL}}^{-1}(H,S,L) = (f_{300^ \circ}^{hsl},\ f_{180^ \circ}^{hsl},\ f_{60^ \circ}^{hsl}) \\
\end{aligned}
}
H , ∠ c o n s t F H S V − 1 F H S I − 1 F H S L − 1 ∈ [ 0 ∘ , 3 6 0 ∘ ) = ⎩ ⎪ ⎨ ⎪ ⎧ k = { ( 6 0 ∘ ∠ c o n s t + H ) 6 } s e c t o r = max ( 0 , min( k , 4 − k , 1 ) ) f ( H , S , V ) ∠ c o n s t = f ∠ c o n s t h s v = V − V S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S V − 1 ( H , S , V ) = ( f 3 0 0 ∘ h s v , f 1 8 0 ∘ h s v , f 6 0 ∘ h s v ) = ⎩ ⎪ ⎨ ⎪ ⎧ k = { ( 6 0 ∘ ∠ c o n s t + H ) 6 } s e c t o r = max ( 0 , min( k , 4 − k , 1 ) ) f ( H , S , I ) ∠ c o n s t = f ∠ c o n s t h s i = I − I S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S I − 1 ( H , S , I ) = ( f 3 0 0 ∘ h s i , f 1 8 0 ∘ h s i , f 6 0 ∘ h s i ) = ⎩ ⎪ ⎨ ⎪ ⎧ k = { ( 6 0 ∘ ∠ c o n s t + H ) 6 } s e c t o r = max ( 0 , min( k , 4 − k , 1 ) ) f ( H , S , L ) ∠ c o n s t = f ∠ c o n s t h s l = L − L S ⋅ s e c t o r ⇒ ( R , G , B ) = F H S L − 1 ( H , S , L ) = ( f 3 0 0 ∘ h s l , f 1 8 0 ∘ h s l , f 6 0 ∘ h s l )
即:
( R , G , B ) = F − 1 ( H , S , L ) = ( f 3 0 0 ∘ , f 1 8 0 ∘ , f 6 0 ∘ )
(R,G,B) = {F}^{-1}(H,S,L) = (f_{300^ \circ},\ f_{180^ \circ},\ f_{60^ \circ})
( R , G , B ) = F − 1 ( H , S , L ) = ( f 3 0 0 ∘ , f 1 8 0 ∘ , f 6 0 ∘ )
可以看出,排除 C R G B → C H S L C_{RGB} \rightarrow C_{HSL} C R G B → C H S L F − 1 F^{-1} F − 1 并不存在显著差异 。这正是因为 HSV、HSI、HSL(Lightness)三者的色彩空间设定,在本质上是一样的而产生的结果。 差异只存在于几何切面的抽象上。
显然 HSL 模型直观地体现了颜色三要素的两个重要事实,即: 亮度与图像的色彩信息无关,色彩信息体现自其色调和饱和度 。这使得 HSL 色彩空间更适合在,对需要偏重于颜色三要素基础,进行色彩基础分析和检测的场景。
所以 HSL 的缺陷也很明显。对比 CIE LAB 和 CIE LUV ,虽然 HSL 具有较好的对色彩生理学感知还原的特点,但 HSL 在 RGB 转换上却没法像 LAB 与 LUV 一样快速。后者在指定白点后,就能一线性关系将色彩转换到 XYZ 色彩空间,而 XYZ 到 RGB 只需要一个固定矩阵即可。这就意味着 HSL 在 RGB 换算上更为复杂 。
另外,HSL 和 LAB 两者,都没有很好的处理到颜色压缩存储和数据传输方面的设计。除了精准调节和对比场景会使用 HSL 外(这种场景 CIE LAB 也能胜任且更精确),HSL 相较于 CIE LAB 和 CIE LUV 色彩空间(尤其是与 LUV 相比)并没有太大的优势。因此,各个组织(包括 CIE、ITU等)至今仍在尝试用更为先进的色彩统一化方案解决“均色问题” 。
虽然存在各种弊端,但 HSL 对数据传输的探索和创造性的色彩空间设定,依旧 为后来 ITU 制定 YUV 色彩格式提供了不少思路上的帮助 。使现代色彩存储体系,在结合 CIE 1976 UCS(即 LAB 与 LUV)的归一化和 HSL 的坐标设定的基础上,得以得到拓展。